How To Add Github Project To Resume
Introduction
Companies inquire for a GitHub profile. Recruiters enquire for a GitHub profile. The question "Do you contribute to open-source?" is now one of the most common questions asked in phone screens.
If people want a GitHub, we shall give them a GitHub. This article will explicate how to present a GitHub projection for use in a resume.
The given advice can exist read from 2 signal of views. As a candidate, information technology is what to write to introduce and present a software (not necessary on GitHub). As an interviewer (or a fellow developer), it is what to look for to approximate the experience of the developer(s) and the quality of a software.

Link to a specific projection
Put a link to your GitHub in your resume and every application forms you lot have to fill.
That link must send directly to a project. Never link to the root of your GitHub profile, it doesn't show anything useful and it's hard to navigate from there.
It means that yous must have One project to show. A single demonstration project is enough, don't need more.
This project will be the "landing page" in web buzzword. This is the commencement page the employer volition see. They will rarely go past it (and they shouldn't accept to) then the page should be a practiced enough by itself. If they become past it, it's only because the page grabbed their interests and they wanted to see more.
We'll write the projection page to requite a expert first impression and bear witness off skills every bit a software engineer.
Project Structure
A software project can be judged in 5 seconds by looking at the directory construction.
An inexperienced developer is easy to spot. His project doesn't have any structure. Files are either in unpredictable places or all in the summit directory.
At that place is ane project structure to rule them all. There MUST be separate directories for source, test, libraries, compiled binaries, etc…
Whether the naming convention will be "doc" or "docs" is an unimportant detail. For example, here are Simple Binder Construction Conventions for GitHub projects:
. ├── build # Compiled files (alternatively `dist`) ├── docs # Documentation files (alternatively `doc`) ├── src # Source files (alternatively `lib` or `app`) ├── test # Automated tests (alternatively `spec` or `tests`) ├── tools # Tools and utilities ├── LICENSE └── README.md 
Have a README
Have a README to:
- Draw the purpose of the projection
- Screenshots/videos
- Usage
- Link to the installer/webpage
- …
Have screenshots in the readme
A moving picture is worth a 1000 words.
People are non going to install the application just to see it. Give them screenshots.
Have videos in the readme
A flick is worth a chiliad words. A video is worth a m pictures.
In that location is zero amend than a video when it comes to giving a demonstration or showing off an awarding.

Note: GitHub does not allow to embed video files in the readme, utilise animated gif instead.
Link to a website or an installer
Link to the site if it'southward a spider web awarding projection. Of course, a web awarding should be running somewhere and publicly accessible, that'south the signal of web applications.
Link to the installer if it'due south a desktop application project. It's unlikely that the user will install it but that looks professional, that'south how desktop applications are distributed later on all.
Integrate GitHub tools
GitHub has a rich ecosystem of free tools for building, packaging, testing and much more than. All these tools are mandatory for professional person software development.
It used to exist hell to setup the tooling only now everything is readily available for gratuitous through GitHub and the setup is dead simple. There is no alibi to not use the tooling.
![]()
This i is a sample C++ project for a Connect Four. From left to right:
- Build on Linux (Travis CI)
- Build on Windows (AppVeyor)
- Unit tests and coverage analysis (Coveralls)
What nearly the source code?
"Nobody cares about your code. Information technology was quite a shocking moment when I learned this in my programming career. I would take great care in polishing my code only to detect out nobody actually cares. It's non the lawmaking that counts, it'south the production. " — Source
A paragraph to explain the purpose of the application is ten times faster than guessing information technology. A quick first video of an [non-trivial] application is 100 times faster than figuring it out. A design diagram is 1000 times faster than contrary engineering science the awarding. All of these could exist accomplished by reading the source code, at the cost of orders of magnitude more fourth dimension and headache. It's extremely dull and difficult to read code (or should we say to decode code ). It should only ever be a concluding resort.
Lesson #one: Noone cares virtually your source code. Noone is gonna read information technology.
Lesson #2: Don't wait people to read it. Don't strength them to.
What if I don't have big projects to prove?
Good. Smaller projects are easier to show, easier to explicate and easier to understand for the interviewer. For instance, everyone can grasp a good erstwhile Connect Four.
Information technology is not a trivial projection despite what it looks like at first. Write a decent UI, put some colors, allow a 2 players option, add a "hint" to show the best next move, add an AI to play confronting.
While the game is conceptually unproblematic there is a lot of work to turn it into a good and polished software. That leaves plenty of depth to talk virtually in a face-to-confront interview.
Did you know that the outset player in a connect iv game always wins? [if playing perfectly] Did you know that the 2d player can always depict the game, if the offset player doesn't take the middle position as his beginning move?
Source: A Knowledge-based Approach of Connect-Four, The Game is Solved: White Wins, Victor Allis
Exercise interviewers really expect at GitHub?
As a thing of fact: No, they don't.

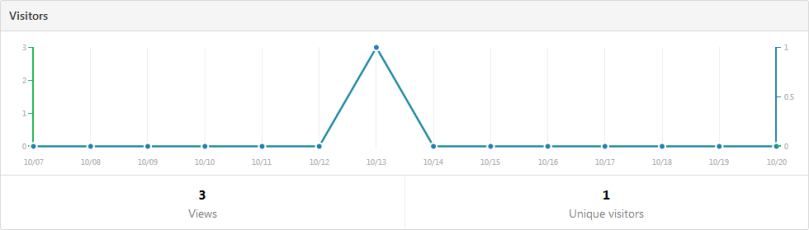
We've washed the tests. Hither are the statistics later on sending a bunch of resumes. The 3 views are from myself, I accessed the project while writing this commodity, without being authenticated to GitHub. Oops, my bad.
From personal experience from the concluding time I looked for a task. Afterwards a dozen of phone interviews (ane dev per call) and a couple of on-sites (4 to 7 devs per on-site), in that location was merely 1 visit to my contour.
Conclusion: Noone cares nigh GitHub. Noone is gonna read it. Everyone is gonna ask for it nonetheless, crusade information technology's hype.
Bonus: Since noone will check the link they're given, you besides can pass up to participate in the GitHub masquerade by answer all GitHub asking with the ultimate hullo earth repository. This is a repository of hello world in hundreds of languages.
Cheat Canvass
- Structure the project
- Have a README
- Write a paragraph to explain the purpose of the project
- Put screenshots and videos
- Distribute an installer (desktop app) or give the website (spider web app)
- Integrate evolution tools (CI, unit test, packager, etc…)
That's good practices for software projects. It's non express to GitHub.
How To Add Github Project To Resume,
Source: https://thehftguy.com/2016/10/24/heres-how-to-make-a-good-github-project-for-your-resume/
Posted by: petersluch1985.blogspot.com


0 Response to "How To Add Github Project To Resume"
Post a Comment